
Zawartość
- Oto jak to zrobić za pomocą wygodnego interfejsu GameSkinny:
- Oto sposób osadzania wideo w dowolnej formie HTML:
Przyczepy, usterki, błędy, ogłoszenia, wywiady, przewodniki lub cokolwiek innego - wideo może naprawdę urozmaicić post i zapewnić czytelnikom odpowiednie wideo bez wysyłania ich poza witrynę.
Zalecamy umieszczenie treści wideo w nagłówku artykułu (za pośrednictwem naszej karty punktów bonusowych), ale umieszczenie wideo w artykule jest bardzo proste, gdy już wiesz, jak to zrobić. Najpierw omówimy, jak umieścić wideo w interfejsie użytkownika edytora GameSkinny, a następnie omówimy, jak to zrobić za pomocą HTML w ogóle.
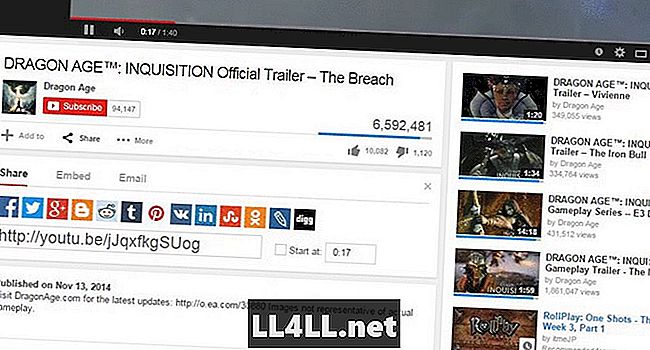
Oto przykład, o czym nauczymy się replikować w tym artykule tutorial:
Oto jak to zrobić za pomocą wygodnego interfejsu GameSkinny:
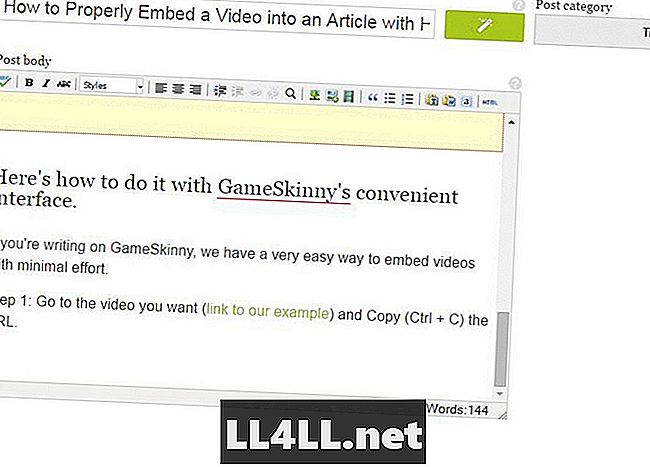
Jeśli piszesz na GameSkinny, mamy bardzo prosty sposób na osadzanie filmów przy minimalnym wysiłku.
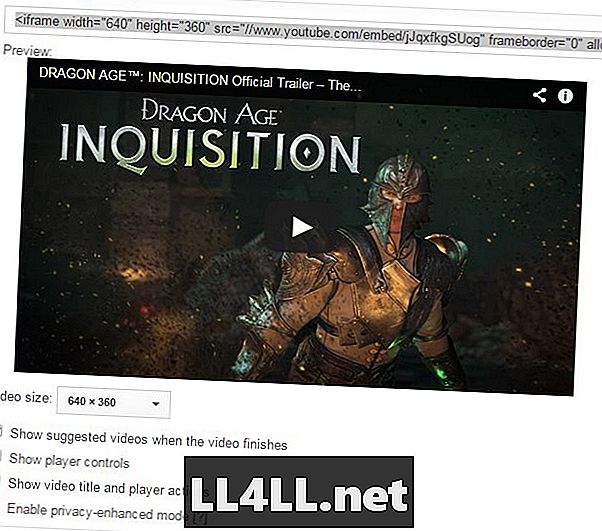
Krok 1: Przejdź do żądanego wideo (link do naszego przykładu) i skopiuj (Ctrl + C) adres URL

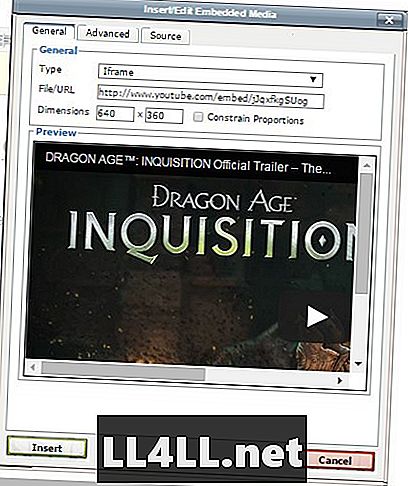
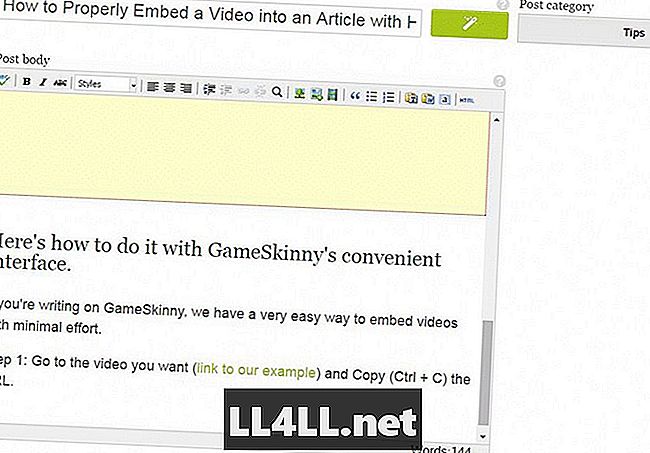
Krok 2: Przejdź do swojego artykułu i kliknij przycisk „Wstaw / Edytuj osadzone multimedia”
Krok 3: Wklej (Ctrl + V) adres URL do sekcji wprowadzania pliku / adresu URL
Krok 4: Kliknij w dowolnym miejscu pola, aby zarejestrować wejściowy adres URL

Krok 5: Usuń zaznaczenie opcji „Ogranicz proporcje” i ustaw rozmiar na 640x360, aby uzyskać optymalną wielkość w trakcie wysyłania.
Krok 6: Kliknij przycisk „Wstaw”

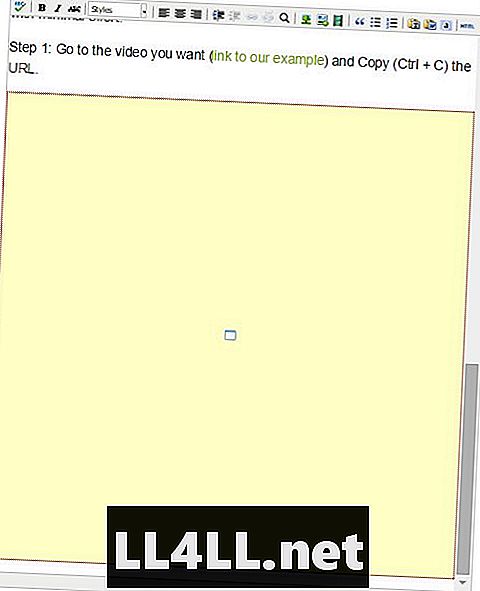
Wynik w edytorze: Pojawi się jako duży żółty blok, jak poniżej. Nie przejmuj się, jeśli wygląda na niewłaściwy rozmiar, w rzeczywistości jest całkowicie w porządku.

Wynik w poście:
Oto sposób osadzania wideo w dowolnej formie HTML:
Proces jest podobny i nadal dość łatwy. GameSkinny umożliwia bezpośrednie formatowanie HTML, jeśli wolisz.
Krok 1: Przejdź do żądanego wideo (link do naszego przykładu) i skopiuj (Ctrl + C) kod „Umieść post” pod filmem. Upewnij się, że wybrałeś odpowiednie wymiary (używamy 640x360 dla GameSkinny i zalecamy ten rozmiar dla filmów w artykule).

Krok 2: Otwórz przeglądarkę HTML swojego artykułu
Krok 3: Wklej (Ctrl + V) skopiowany kod HTML do post HTML, tak ...

Krok 4: Naciśnij „Aktualizuj” i pamiętaj, aby zapisać zmiany!
Więc to jest to! Całkiem proste rzeczy, na których można się powiesić, więc daj mu wir następnym razem, gdy pojawi się odpowiedni film.
Pamiętaj: w większości przypadków film nadal będzie wyglądał najlepiej w nagłówku (korzystając z sekcji Punkty bonusowe naszego edytora). Dodawaj filmy tylko do postów, gdy ma to sens.